

Contrast Checker - helps check the contrast between the background of an element and the page itself.Contraste - an app for checking the accessibility of text against the Web Content Accessibility Guidelines (WCAG).Inclusive Design - a methodology and a set of tools provided by the Microsoft team.
Hex Naw - helps you to test entire color systems for contrast and accessibility.Leonardo - generate color palettes by desired WCAG contrast ratio.PA11Y - accessibility testing tool to find issues with your web pages.Open source web tool & npm module for designers and engineers.
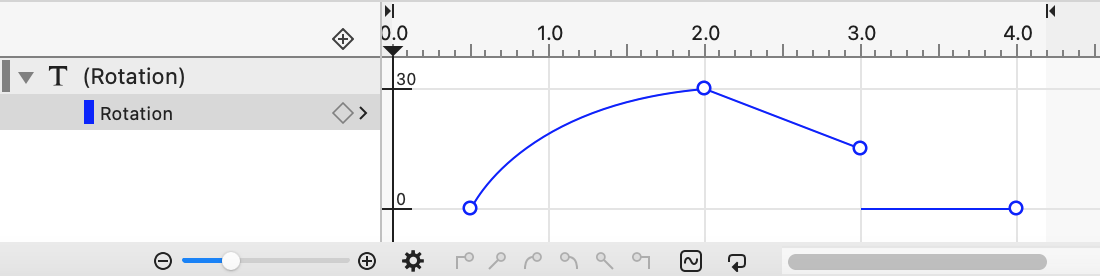
KEYSHAPE ANIMATION SAMPLE SIMULATOR
Sim Daltonism - a color blindness simulator for macOS and iOS that lets you visualize colors as they are perceived with various types of color blindness.It runs HTML CodeSniffer from the command line for programmatic accessibility reporting. tota11y - an accessibility visualization toolkit.Toptal’s Color Filter - lets you test your website and shows you how people with different color blindness will see your pages.Stark - a paid Sketch plugin that will let you simulate different types of color blindness. Interesting fact: inside the tool name you can see "a11y". 90 Examples - a free collection of accessible color themes.Īnimations guide people through the product friendly and smoothly.WAVE - allows you to evaluate web content for accessibility issues directly within Chrome and Firefox.It's an abbreviation of accessibility as "a" followed by 11 more letters, followed by "y". Live interactive UI makes users feel delighted with instant feedback and emotional touch. These free and paid tools are designed to make animation creation easier.


 0 kommentar(er)
0 kommentar(er)
